Cinema4D for generative art, part 2
- Pierre Paslier
- May 16, 2020
- 5 min read
Following the good feedback from the first Cinema4D tutorial I wrote a few months ago, here is a breakdown of my workflow for creating a different type of design. In this tutorial, I'll run through the process of generating the pattern using C4D and then plotting it with an Axidraw pen plotter.

Little reminder on Cinema 4D: it is a 3D modeling, animation and rendering application developed by MAXON. It is quite a flexible tool, capable of procedural and polygonal/subD modeling, animating, lighting, texturing, rendering, and general 3D stuff.
How to get lines out of C4D?
As in the previous tuto, I set up my scene to be able to export lines, not pixels. The magic feature that makes this possible in Cinema4D is Sketch & Toon. It's primarily used to render cartoon style videos, but it's very powerful because it allows you to render lines and export them as an Adobe Illustrator file.
1. Artistic direction
My goal for this piece is to use a few generative ingredients I like to blend together:
- I want some elements of the pattern to be perfectly geometric, and retain the precision of the "digital world".
- I want some controlled chaos, using some type of noise to distort the geometry.
- I want repetitive lines that can intersect each other to create some moiré.
- The envelope of the whole pattern should be a geometrically simple shape (circular here)
- I want to be able to adjust some parameters to generate an infinity of similar patterns, and then choose the ones I prefer for plotting...
At this stage, I usually jump in and throw a few things together in C4D till I get what I had in mind, or discover something interesting enough to change my mind.
2. Set up the render settings
In render settings, you'll need to add "Sketch & Toon" by clicking on "Effects..."

Under the Shading tab, I usually set Object to Background, so that we only see the lines while rendering, not the 3d object. In this case, I could set Background color as black as I'll be drawing in white.
3. Set up the cloner
With the pen tool, let's create a simple n-side polygon. If I set the number of sides to 2, I get a line. Let's use the ZX plane for this project. We should also change intermediate points to Natural and set its number to 80.
Now let's add a Mograph Cloner and make the line a child of it. By default, the cloner is in Linear mode but let's change to Radial. I'm cranking the number of clones directly to 120. You should see some sort of Spirograph at this point. Again, use the ZX plane.

Now let's straighten the line. On the transform tab, play with the Z position to get the lines to align to the center (more or less). Then drop X to leave a hollow center. I'm getting there with P.X -300cm and P.Z -50cm... You can also create a camera and use "top" to avoid perspective distortion.

Now let's drop all of these lines into a "Connect" object so that they behave all in unison for the next step.
Let's also bring a Displacer deformer as a child of the Connect object. We're going to use a Noise shader, under the Shading tab, in the Shader drop-down list. Now click on the preview of the noise to edit its properties.

I'm using a cranal noise in this case, with 3 Octaves and a global scale of 550%. Play around with these parameters, that's where it gets fun. If the strength of the effect is too low, get back in the Object tab of the Displace and crank up Strength to 800%.

Now this is some lovely chaos, but let's balance it out by slowly fading its effect as it reaches the external boundaries of our circle. To do this, let's go to the Falloff tab and use a Sphere shape. By default, the shape is quite small so let's increase its scale until it reaches just about the edges of the circle. Play with the Falloff setting to decide how sharp the transition is.
Now we have all the elements in place to render our design with Sketch & Toon.
Let's select our Connect object and click on Tag -> Sketch tags -> Sketch Style.

Last time, we learned about the use of Contour lines. In this case, let's tick Splines. If you hit render, you should see our pattern clear on your screen.

You probably noticed how a new material has been created while we were setting this up. It was automatically added when the tag was applied. This material needs to be assigned to the Default visible box in your Sketch style tag, otherwise, C4D doesn't know which material to use.
4. Set up the material
At this stage, things look great on-screen but in reality, Cinema4D is actually rendering each line as a very small segment. Millions of small, disconnected segments. If you were to send this to an Axidraw, your pen plotter would literally raise and lower the pen for each segment. Not what we want. The trick is to use another great function of Cinema4D called Strokes.
Let's open our material, and under the Strokes tab, tick Enable.

Now we've got a bunch of options to help C4D make sense of our disconnected small segments. A good starting point it to set Match to Flat, Join Limit to 100° and untick Filter Strokes. There is a big of black magic at this stage, but I'll cover what you can do to improve things in another tutorial.
5. Experimenting with generative art
Now that we have the main elements correctly setup, it's time to make some generative art.
Get back to your parameters and experiment to find something that resonates.
Strength

Noise Scale

Clones

Welcome to the fun part of experimentation. Time to get creative...
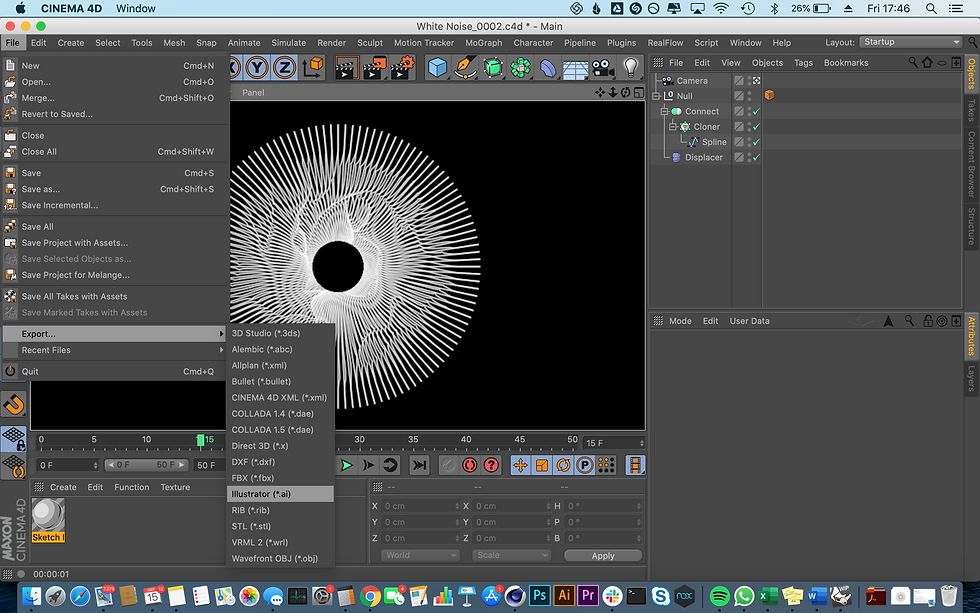
6. Export to .ai
Let's assume you tweaked your parameters, and you're happy with how things are looking. Now let's simply go under File -> Export -> Illustrator (*.ai)
After choosing the name and location of your file, we reach the last Cinema4D step. Under Lines, make sure that Export and Connections are enabled. Hit OK.

7. Plotting with the Axidraw
Now's time to use our pen plotter. The C4D file you exported is some legacy version of Illustrator that Inkscape doesn't know how to read out of the box. So I usually open the file with Illustrator then re-save it. Then I open it in Inkscape, rescale it to fit the page. I've got an Axidraw V3/A3 (10% discount with coupon GENERATIVE) so I make it fit a 420x297mm artwork, or whatever size of paper you plan to use.

When it comes to plotting on dark papers, there are a lot of options out there and it's not easy to find something that works straight out of the box. My new favorite black paper is the Fabriano Black Black, in conjunction with the uni-ball Signo broad white pen. One important point for best results is to make sure there's enough downwards pressure on the paper. I use a tighter rubber band for these plots than usual. This will eventually wear the servo a bit prematurely but that just gives better results.


From there, it's relatively straight forward, you can watch your plot job happening or jump back into C4D to prepare your next piece. Check out the timelapse of the plotter on my Instagram, linked below.
And here's a close-up.

Voila! You're a Cinema4D generative artist. It's not all about Python and Processing ;)
Share your generative art prints with us with the hashtag #generativehut
__________________________________________________________________________________
If you like what you're reading, make sure to follow Generative Hut on Instagram for daily inspiration from the wider generative artists community.

If you are planning to start a SIP in mutual funds, I highly suggest trying a trusted option like Motilal Oswal Mutual Fund. I have invested in many SIPs over the years, and this one has always given me good results. It’s consistent, reliable, and well-managed. If you want a fund that helps grow your money with confidence, Motilal Oswal is definitely worth looking into.
Guten Nachmittag, ich bin auf der Suche nach einem Unternehmen, das sich auf das Schreiben von Bachelor- und Masterarbeiten, Forschungsarbeiten, Hausaufgaben und weiteren akademischen Aufgaben spezialisiert hat. Es wäre hilfreich, wenn mir jemand ein solches Unternehmen empfehlen könnte, das qualitativ hochwertige Arbeit leistet und einen professionellen Service bietet. Ich suche nach einer vertrauenswürdigen Firma, die sich auf die Erstellung von wissenschaftlichen Arbeiten konzentriert und eine schnelle sowie zuverlässige Bearbeitung garantiert. Jegliche Vorschläge sind willkommen.
This website escortnews.world stands out with its sleek, modern design and easy navigation. High-quality visuals create a polished, professional look. Fast loading speeds ensure a seamless and quick experience. The responsive layout adapts perfectly to all devices. Well-organized content makes it easy to find exactly what you need. Elegant fonts and colors add a sophisticated touch to the design. A perfect balance of style, usability, and performance!
If you're single and want companionship at social gatherings, you can hire one of our Delhi Hotels escorts near me. Our Thailand Girls escorts might be the ideal companions for your social gatherings. These escorts get along well with your loved ones and are very friendly. They have high expectations of themselves as well.
Escort Service Near The Leela Ambience Hotel Gurgaon || Escorts Service Near The Manor Hotel New Friends Colony || Escort Near Hotel Taurus Sarovar Portico Gole Market || Escorts Near Hotel The Muse Sarovar Portico Kapashera || Escort Near The Ocean Pearl Retreat Hotel Chattarpur
Snow Rider 3D has a variety of sleds that can be Snow Rider 3D opened by collecting presents while playing.